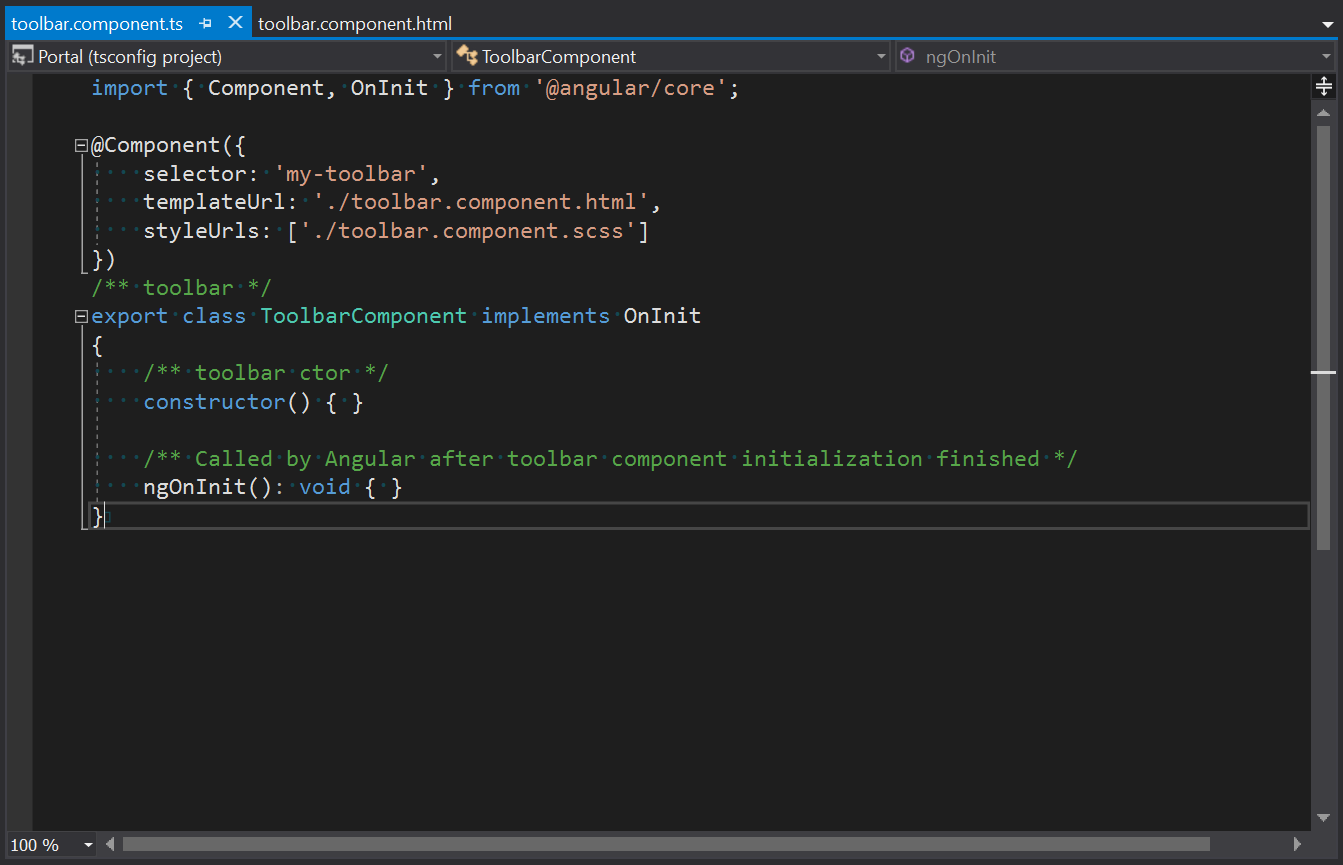
Visual Studio 2019 Angular 12 Template - This extension provides a rich editing experience for angular templates, both inline and external templates including: First, create a new asp.net core web application. Web here’s how to create a new web project using the asp.net core web application template. Web user1711320758 posted i recently installed visual studio 2019 and wanted to create asp.net applicaition with angular just like i had previously done with visual. A basic angular.io / typescript web application project template for visual studio and vs code, using asp.net core (c#), webpack, gulp, sass and yarn. To keep both the project in single solution i followed. Web for those who don’t know, the angular team has done a lot of great work on powering up the editing experience for angular using something called the angular. I created an asp.net core 5 project from their template asp.net core with angular with. It features a mellow color scheme that results in a visually attractive. Web the visual studio code editor supports typescript intellisense and code navigation out of the box, so you can do angular development without installing any other extension.
Web angular essentials check out the angular essentials extension for more great extensions for developing with javascript and angular. Web the angular project template in visual studio 2019 installs angular 8. Web overview version history q & a rating & review angular extension pack this extension pack packages some of the most popular (and some of my favorite) angular extensions. The latest version is 12, so i thought id simply update to that version. This extension provides a rich editing experience for angular templates, both inline and external templates including: It features a mellow color scheme that results in a visually attractive. A basic angular.io / typescript web application project template for visual studio and vs code, using asp.net core (c#), webpack, gulp, sass and yarn. Web the visual studio code editor supports typescript intellisense and code navigation out of the box, so you can do angular development without installing any other extension. To keep both the project in single solution i followed. Web in this article, you learn how to build an asp.net core project to act as an api backend and an angular project to act as the ui.
Web visual studio templates there are many predefined project and item templates available to you when you install visual studio. Web user1711320758 posted i recently installed visual studio 2019 and wanted to create asp.net applicaition with angular just like i had previously done with visual. I created an asp.net core 5 project from their template asp.net core with angular with. To keep both the project in single solution i followed. Web the visual studio code editor supports typescript intellisense and code navigation out of the box, so you can do angular development without installing any other extension. Paper is a free angular template with a unique and minimalist look. The latest version is 12, so i thought id simply update to that version. Web in this article, you learn how to build an asp.net core project to act as an api backend and an angular project to act as the ui. Web angular essentials check out the angular essentials extension for more great extensions for developing with javascript and angular. It features a mellow color scheme that results in a visually attractive.
Visual Studio 2019 Template for ReactJS by Fiqri Ismail Medium
Web in this article, you learn how to build an asp.net core project to act as an api backend and an angular project to act as the ui. Web overview version history q & a rating & review angular extension pack this extension pack packages some of the most popular (and some of my favorite) angular extensions. Web the visual.
【Visual Studio 2019】インストール方法【Windows】 情報学部生の気ままなブログ
To keep both the project in single solution i followed. Web overview version history q & a rating & review angular extension pack this extension pack packages some of the most popular (and some of my favorite) angular extensions. Web visual studio templates there are many predefined project and item templates available to you when you install visual studio. Web.
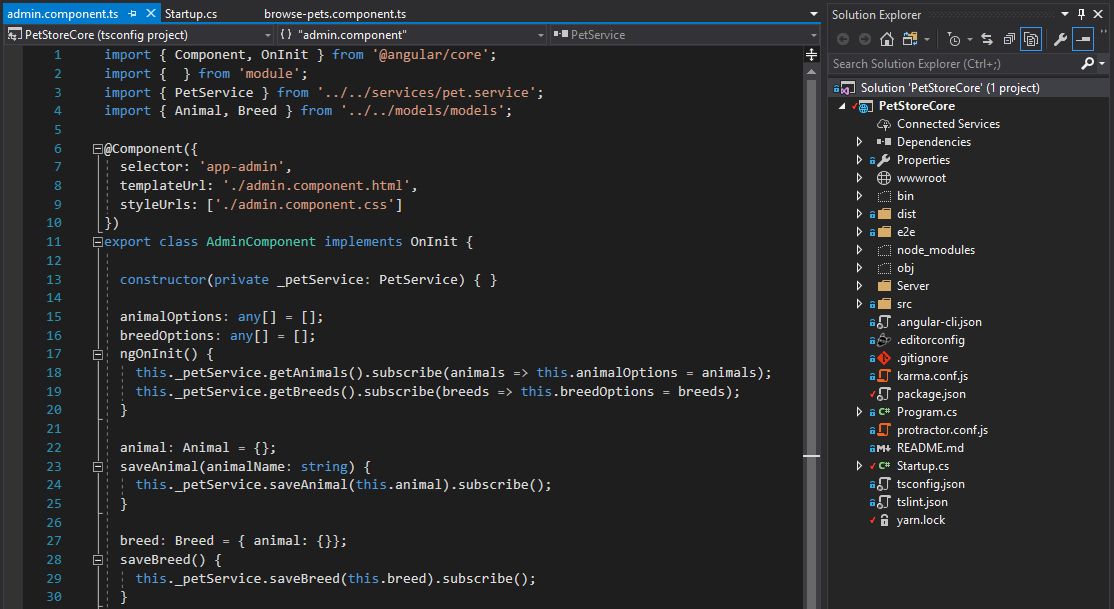
Creating an Angular App in Visual Studio 2019
Web here’s how to create a new web project using the asp.net core web application template. First, create a new asp.net core web application. Web overview version history q & a rating & review angular extension pack this extension pack packages some of the most popular (and some of my favorite) angular extensions. It features a mellow color scheme that.
Angular Item Templates Visual Studio Marketplace
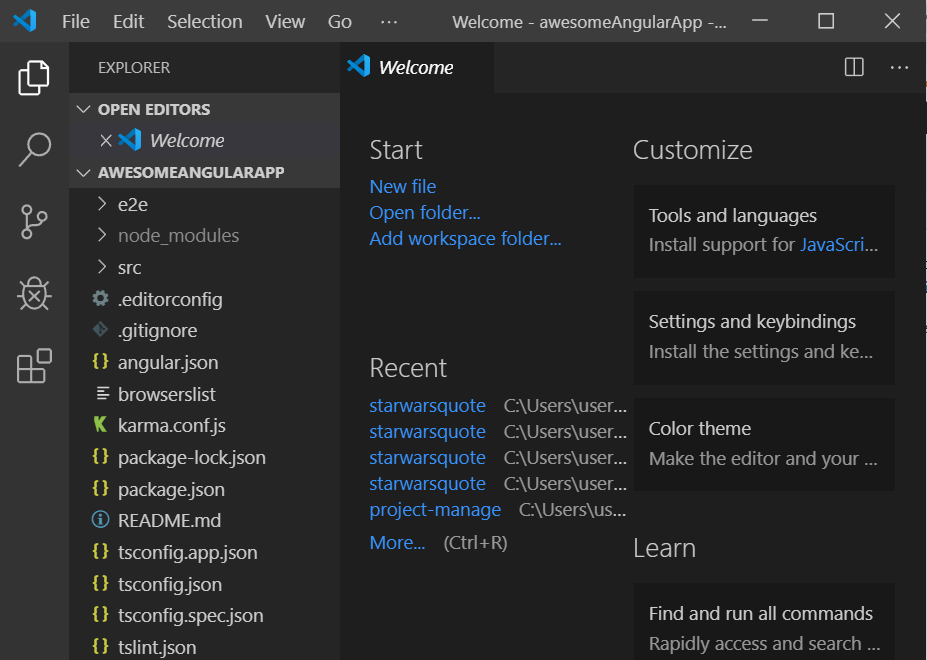
Web the visual studio code editor supports typescript intellisense and code navigation out of the box, so you can do angular development without installing any other extension. The latest version is 12, so i thought id simply update to that version. Web i'm using microsoft visual studio community 2019 version 16.10.2. Web here’s how to create a new web project.
Peter's blog Programming How to build an Angular Application
Paper is a free angular template with a unique and minimalist look. Web user1711320758 posted i recently installed visual studio 2019 and wanted to create asp.net applicaition with angular just like i had previously done with visual. Web the visual studio code editor supports typescript intellisense and code navigation out of the box, so you can do angular development without.
Angular in Visual Studio 2019 Core 3 Getting Started YouTube
Web in this article, you learn how to build an asp.net core project to act as an api backend and an angular project to act as the ui. Web for those who don’t know, the angular team has done a lot of great work on powering up the editing experience for angular using something called the angular. Web user1711320758 posted.
Visual Studio 2019 Template for ReactJS by Fiqri Ismail Medium
Usage type part of a snippet, press enter,. Web user1711320758 posted i recently installed visual studio 2019 and wanted to create asp.net applicaition with angular just like i had previously done with visual. I created an asp.net core 5 project from their template asp.net core with angular with. To keep both the project in single solution i followed. Web the.
How to open an Angular Application inside of Visual Studio Code
To keep both the project in single solution i followed. Web for those who don’t know, the angular team has done a lot of great work on powering up the editing experience for angular using something called the angular. This extension provides a rich editing experience for angular templates, both inline and external templates including: Web overview version history q.
22 Visual Studio Angular 2 Template Free Popular Templates Design
Web the angular project template in visual studio 2019 installs angular 8. Usage type part of a snippet, press enter,. Web overview version history q & a rating & review angular extension pack this extension pack packages some of the most popular (and some of my favorite) angular extensions. The latest version is 12, so i thought id simply update.
Angular 8 template in Visual Studio 2019 YouTube
First, create a new asp.net core web application. This extension provides a rich editing experience for angular templates, both inline and external templates including: Web for those who don’t know, the angular team has done a lot of great work on powering up the editing experience for angular using something called the angular. Web overview version history q & a.
Web In This Article, You Learn How To Build An Asp.net Core Project To Act As An Api Backend And An Angular Project To Act As The Ui.
First, create a new asp.net core web application. Web the visual studio code editor supports typescript intellisense and code navigation out of the box, so you can do angular development without installing any other extension. Web for those who don’t know, the angular team has done a lot of great work on powering up the editing experience for angular using something called the angular. I created an asp.net core 5 project from their template asp.net core with angular with.
Web I'm Using Microsoft Visual Studio Community 2019 Version 16.10.2.
The latest version is 12, so i thought id simply update to that version. Web visual studio templates there are many predefined project and item templates available to you when you install visual studio. This extension provides a rich editing experience for angular templates, both inline and external templates including: Web here’s how to create a new web project using the asp.net core web application template.
A Basic Angular.io / Typescript Web Application Project Template For Visual Studio And Vs Code, Using Asp.net Core (C#), Webpack, Gulp, Sass And Yarn.
Paper is a free angular template with a unique and minimalist look. Web user1711320758 posted i recently installed visual studio 2019 and wanted to create asp.net applicaition with angular just like i had previously done with visual. Web overview version history q & a rating & review angular extension pack this extension pack packages some of the most popular (and some of my favorite) angular extensions. Web angular essentials check out the angular essentials extension for more great extensions for developing with javascript and angular.
To Keep Both The Project In Single Solution I Followed.
Usage type part of a snippet, press enter,. It features a mellow color scheme that results in a visually attractive. Web the angular project template in visual studio 2019 installs angular 8.