Django Template Url - {% url 'create_new_item' as the_url %} {% include snippets/icon_add.html with link=the_url. This example includes the contents of the template foo/bar.html: 25 try with {% url. Web we set up a static url there to point to our media directory. Web creating the index page. Django creates these things called urlpatterns. Web open the base template (/locallibrary/catalog/templates/base_generic.html) and insert {% url 'books' %} into the url link for all books, as shown below. Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. Web django url template with query parameters ask question asked 4 years, 11 months ago modified 3 years, 3 months ago viewed 16k times 13 i'm trying to pass query. This tag is specifically used to add view urls in the template.
1 — firstly it will map to the appname url, because the url pattern is an empty string. Using the url template tag. The first page we'll create is the index page ( catalog/ ). That way of using the url template tag is deprecated and won't work in django 1.5. Web 4 answers sorted by: Web the very first line in the file, {% load static %}, uses django’s special template tag syntax to tell the template engine to use the files in the static folder in this. This example includes the contents of the template foo/bar.html: The index page will include some static html, along with generated counts of. Reverse ( viewname, urlconf=none, args=none, kwargs=none,. Django creates these things called urlpatterns.
This tag is specifically used to add view urls in the template. 1 — firstly it will map to the appname url, because the url pattern is an empty string. This example includes the contents of the template foo/bar.html: In higher level code related to handling of urls of django model instances: Web if you need to use something similar to the url template tag in your code, django provides the following function: Web creating the index page. These are basically just lists of calls to the url function. That way of using the url template tag is deprecated and won't work in django 1.5. Web django’s template language is designed to strike a balance between power and ease. Web 4 answers sorted by:
How to Create Django Template Absolute URL (Dynamic URL Generation
Web django url template with query parameters ask question asked 4 years, 11 months ago modified 3 years, 3 months ago viewed 16k times 13 i'm trying to pass query. Web if you need to use something similar to the url template tag in your code, django provides the following function: These are basically just lists of calls to the.
[Solved] Using { url ??? } in django templates 9to5Answer
1 — firstly it will map to the appname url, because the url pattern is an empty string. Web django’s template language is designed to strike a balance between power and ease. This example includes the contents of the template foo/bar.html: {% url 'create_new_item' as the_url %} {% include snippets/icon_add.html with link=the_url. Web 4 answers sorted by:
[Solved] url template tag in django template 9to5Answer
Web django’s template language is designed to strike a balance between power and ease. {% url 'create_new_item' as the_url %} {% include snippets/icon_add.html with link=the_url. Web we set up a static url there to point to our media directory. Web you will be pleased to know that django allows us much more elegant url patterns than that. Web if you.
Django 2 tutorial 13 Using the Django url template tag YouTube
{% url 'show_user_page' user=user as the_url %} {% if request.get_full_path == the_url. Covering popular subjects like html, css, javascript, python, sql, java,. Django creates these things called urlpatterns. In higher level code related to handling of urls of django model instances: Web if you need to use something similar to the url template tag in your code, django provides the.
Django URL Template AskPython
It’s designed to feel comfortable to those used to working with html. Web creating the index page. Ask question asked 8 years, 10. {% url 'show_user_page' user=user as the_url %} {% if request.get_full_path == the_url. The index page will include some static html, along with generated counts of.
Save Time With this Django Template Bootstrap Admin by Timur
The first page we'll create is the index page ( catalog/ ). 1 — firstly it will map to the appname url, because the url pattern is an empty string. Covering popular subjects like html, css, javascript, python, sql, java,. The index page will include some static html, along with generated counts of. Web django url template with query parameters.
Django URL mapping A Howto Guide AskPython
25 try with {% url. {% url 'show_user_page' user=user as the_url %} {% if request.get_full_path == the_url. Reverse ( viewname, urlconf=none, args=none, kwargs=none,. This tag is specifically used to add view urls in the template. Web 1 answer sorted by:
GitHub ansible/djangotemplate A Django project template for Ansible
That way of using the url template tag is deprecated and won't work in django 1.5. Django creates these things called urlpatterns. Ask question asked 8 years, 10. In higher level code related to handling of urls of django model instances: Web creating the index page.
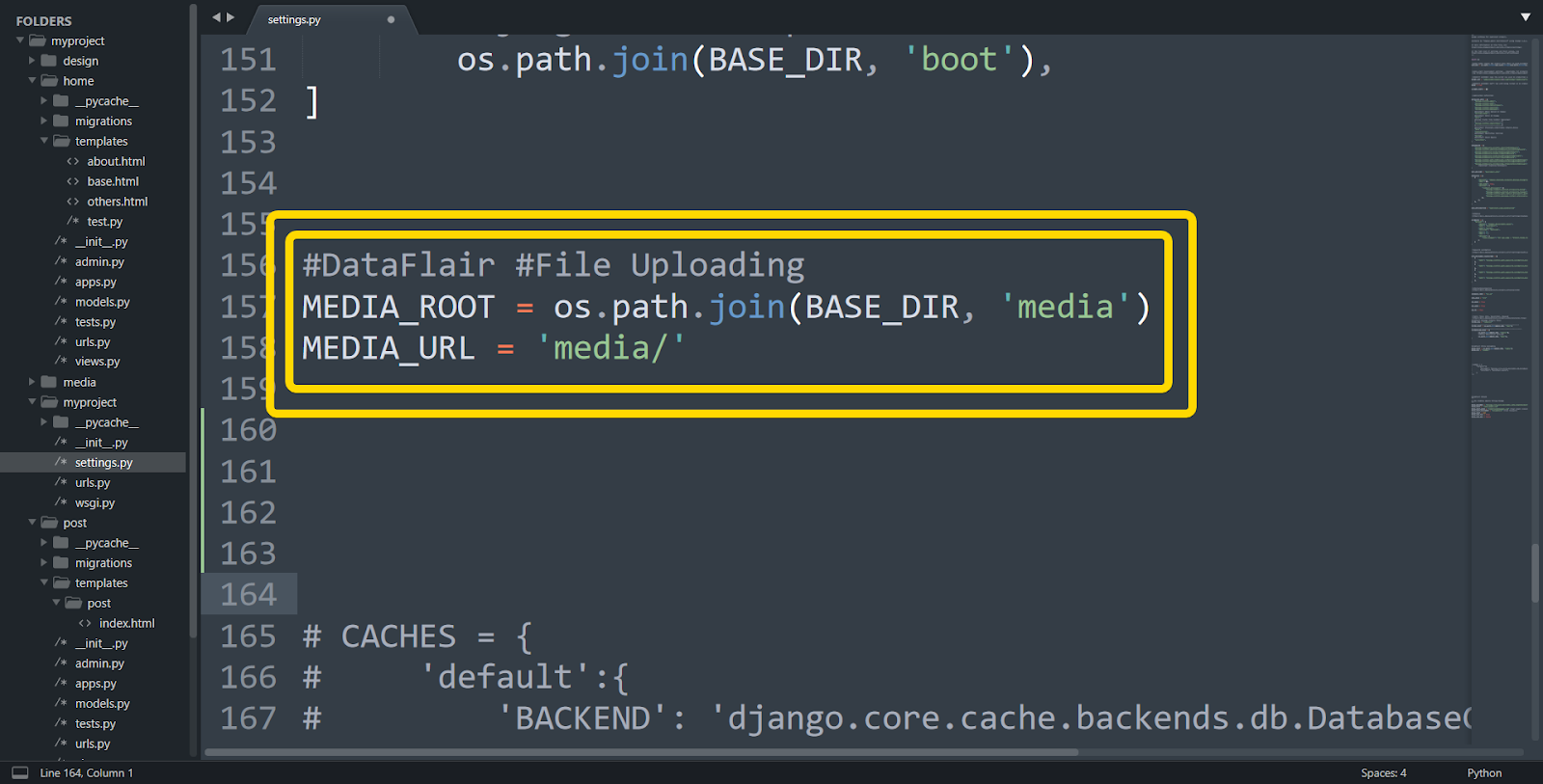
How To Upload File In Django Learn With Easy Steps In Just 10
{% url 'show_user_page' user=user as the_url %} {% if request.get_full_path == the_url. 1 — firstly it will map to the appname url, because the url pattern is an empty string. This tag is specifically used to add view urls in the template. By default, browsers may apply their own. Web you will be pleased to know that django allows us.
JO Eriksson's blog How to get started with my Django template
The problem is your single quotes around 'show'. {% url 'create_new_item' as the_url %} {% include snippets/icon_add.html with link=the_url. Reverse ( viewname, urlconf=none, args=none, kwargs=none,. It’s designed to feel comfortable to those used to working with html. That way of using the url template tag is deprecated and won't work in django 1.5.
The First Page We'll Create Is The Index Page ( Catalog/ ).
Django creates these things called urlpatterns. {% url 'create_new_item' as the_url %} {% include snippets/icon_add.html with link=the_url. Web django’s template language is designed to strike a balance between power and ease. That way of using the url template tag is deprecated and won't work in django 1.5.
This Tag Is Specifically Used To Add View Urls In The Template.
Using the url template tag. It’s designed to feel comfortable to those used to working with html. Covering popular subjects like html, css, javascript, python, sql, java,. Web w3schools offers free online tutorials, references and exercises in all the major languages of the web.
These Are Basically Just Lists Of Calls To The Url Function.
68 you can also do this for dynamic urls using: This example includes the contents of the template foo/bar.html: Web if you need to use something similar to the url template tag in your code, django provides the following function: Web the very first line in the file, {% load static %}, uses django’s special template tag syntax to tell the template engine to use the files in the static folder in this.
Ask Question Asked 8 Years, 10.
Web how to add url parameters to django template url tag? Web open the base template (/locallibrary/catalog/templates/base_generic.html) and insert {% url 'books' %} into the url link for all books, as shown below. By default, browsers may apply their own. 25 try with {% url.